Dev Setup
10 min read • Keoni Garner
Details on my keyboard-driven setup for software engineering.

My setup is just that, mine. It is highly opinionated and I like it that way.
I am software engineer passionate about ergonomic keyboards and maximum efficiency for development. That being said, my development setup is evergreen as I consistently find ways to improve upon work that I’ve done in the past. What you may have seen here before may not be the setup in the near future.
The rest of this post will be a deep dive into the tools I use and how I use them. If you have any suggestions for improvements, I will happily hear them out.
My Tools of Choice
“Give me six hours to chop down a tree and I will spend the first four sharpening the axe.” - Abraham Lincoln
- Window Manager (WM)
- Yabai
- (Current) Editor
- RubyMine (JetBrains)
- Terminal Emulator
- iTerm2
- Writing App
- Obsidian
- Browser
- Arc
- Music Player
- Spotify (Spicetify)
- Colorscheme
- Catppuccin
- Keyboard
- Ferris Sweep Wireless
- Pointing Device
- Veikk Creator A15
- Window/Application Switcher
- Raycast
We will be going into greater detail into each of these but this is a high-level overview of my arsenal of tools.
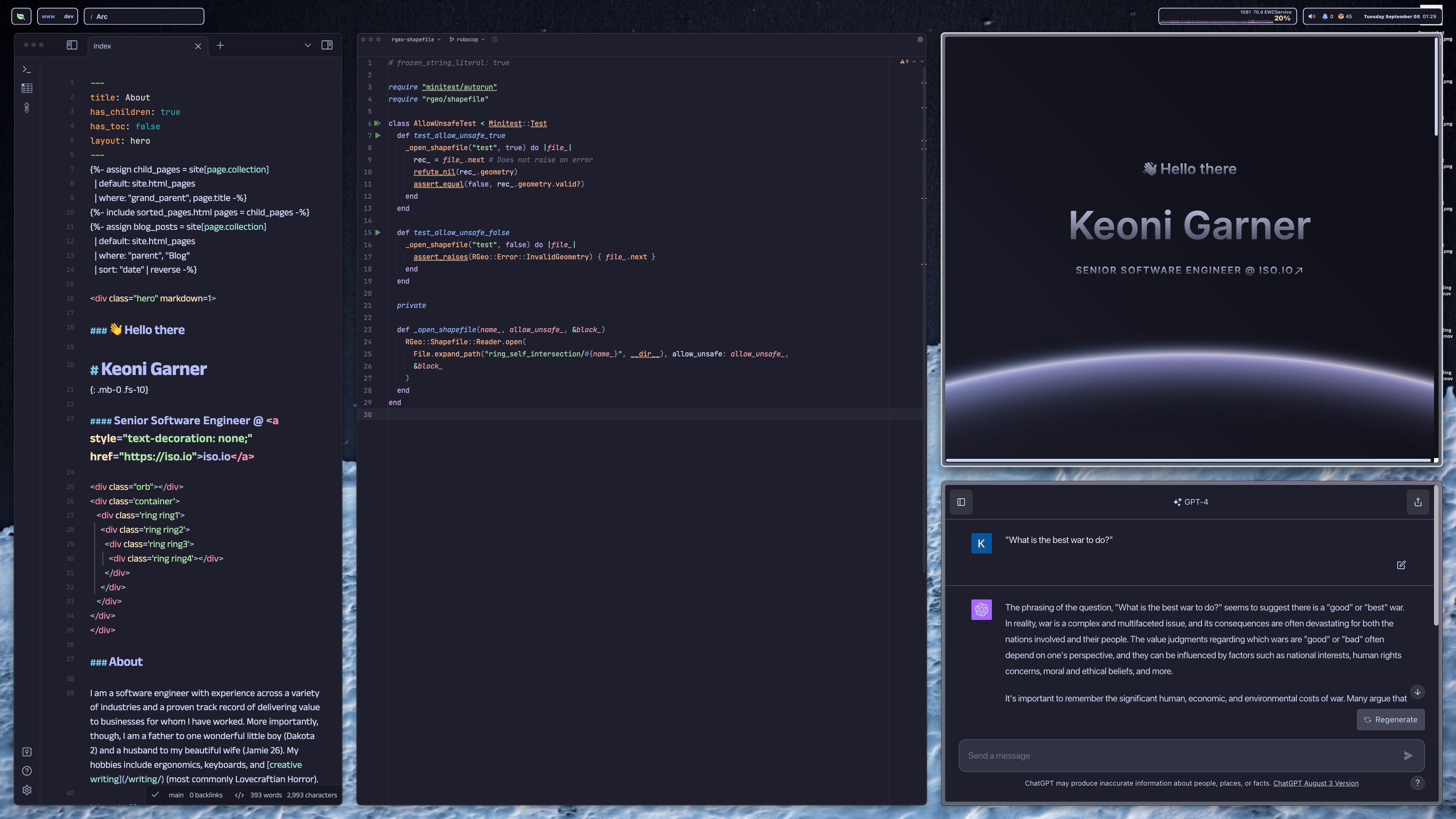
Screenshot:

Yabai
Since I do use MacOS strictly, this window manager is a must-have. I used basically every other window manager on the market and none come close to the binary space partitioning that Yabai has built-in. It allows me to organize my windows just where I need them with little fiddling.
That said, I do notice some strange behavior semi-frequently as the built-in window manager battles with Yabai. I do not disable System Integrity Protection so there are features and capabilities that I may be missing.
I utilize Simple Hotkey Daemon (skhd) to make the whole system keyboard-driven. It allows me to move windows and switch focus without removing my fingers from the keyboard. Here’s a peek into my keybindings:
| COMMAND | ACTION |
|---|---|
| ⌘ + return | Toggle center floating Slack window |
| ⌥ + return | Toggle center floating iTerm window |
| ⌃ + n | Move Focus West |
| ⌃ + e | Move Focus South |
| ⌃ + u | Move Focus North |
| ⌃ + i | Move Focus East |
| ⇧⌃ + n | Move Window West |
| ⇧⌃ + e | Move Window South |
| ⇧⌃ + u | Move Window North |
| ⇧⌃ + i | Move Window East |
| ⌘⌥⌃⇧ + home | Cycle windows counterclockwise |
| ⌘⌥⌃⇧ + end | Cycle windows clockwise |
| ⌥ + a | Toggle padding |
| ⌥ + d | Expand window over split |
| ⌥ + f | Full screen |
| ⇧⌥ + f | Native full screen |
| ⇧⌥ + b | Toggle window border |
| ⌥ + e | Toggle split type |
| ⌥ + t | Float and Center/Unfloat Window |
| ⇧⌥ + t | Float and Center/Unfloat Window (Large) |
RubyMine (JetBrains)
This is my current editor of choice and the main reason is the lack of Ruby support with other editors. I was a VSCode guy for years, slowly being pulled toward (Neo)Vim but that was when I was working with JavaScript and Python mainly. Now that I work with Ruby first and foremost, I needed something that could Just Work™ without needing to fiddle with configurations. While I know other editors may have better support at this point, I have absolutely 0 problems with RubyMine so I’m not willing to change at this point in time.
I use the VSCode keybindings here along with a few custom ones to allow me to easily switch focus between split editors and to easily run/rerun tests for my active file.
iTerm2
I have tried other terminal emulators and iTerm2 is just too solid to give up for me. Alacritty is really nice and I love that I can get rid of the traffic lights but I have too much “muscle” memory when it comes to terminals that I can’t even think about changing at this point.
Obsidian
What a complex setup I have here… First thing to call out is that this entire post was written in Obsidian - actually this whole website was written from Obsidian minus the CSS.
This site was ~95% written from my mobile device. If this is of interest to folks, I can explain how I managed to do that and not go totally insane.
On top of that, I use obsidian-git to manage syncing between my phone and my laptop. There is also a GitHub action in a private repo that forwards any public-facing changes to my public-facing repo which will then build and publish this site again. I can go from pushing to published in ~1 min on average.
Arc
Arc sold me on aesthetics honestly. I wish it were a more educated decision. Frankly, though, I don’t care too much about telemetry or data gathering in a browser. For me, what I love is the command palette functionality. This allows me to remove all the cruft and just have my current page open. If I need to “switch tabs”, I pop open the command palette and start typing and if the tab exists, it’s slotted right under my cursor so I just hit return and I’m there!
On top of that, I use a legacy CSS injection “extension” that allows me to style EVERY site that I go to somewhat consistently. The main things I’ve changed are fonts but I also have highly specific Catppuccin themes for GitHub and ChatGPT.
Spotify (Spicetify)
$17 to stream ANY song at ANY time from ANY device (provided a network connection or it’s downloaded to your phone) is just too good to pass up! I use the Catppuccin theme for spicetify for ✨aesthetics ✨
Catppuccin
I just dig it.
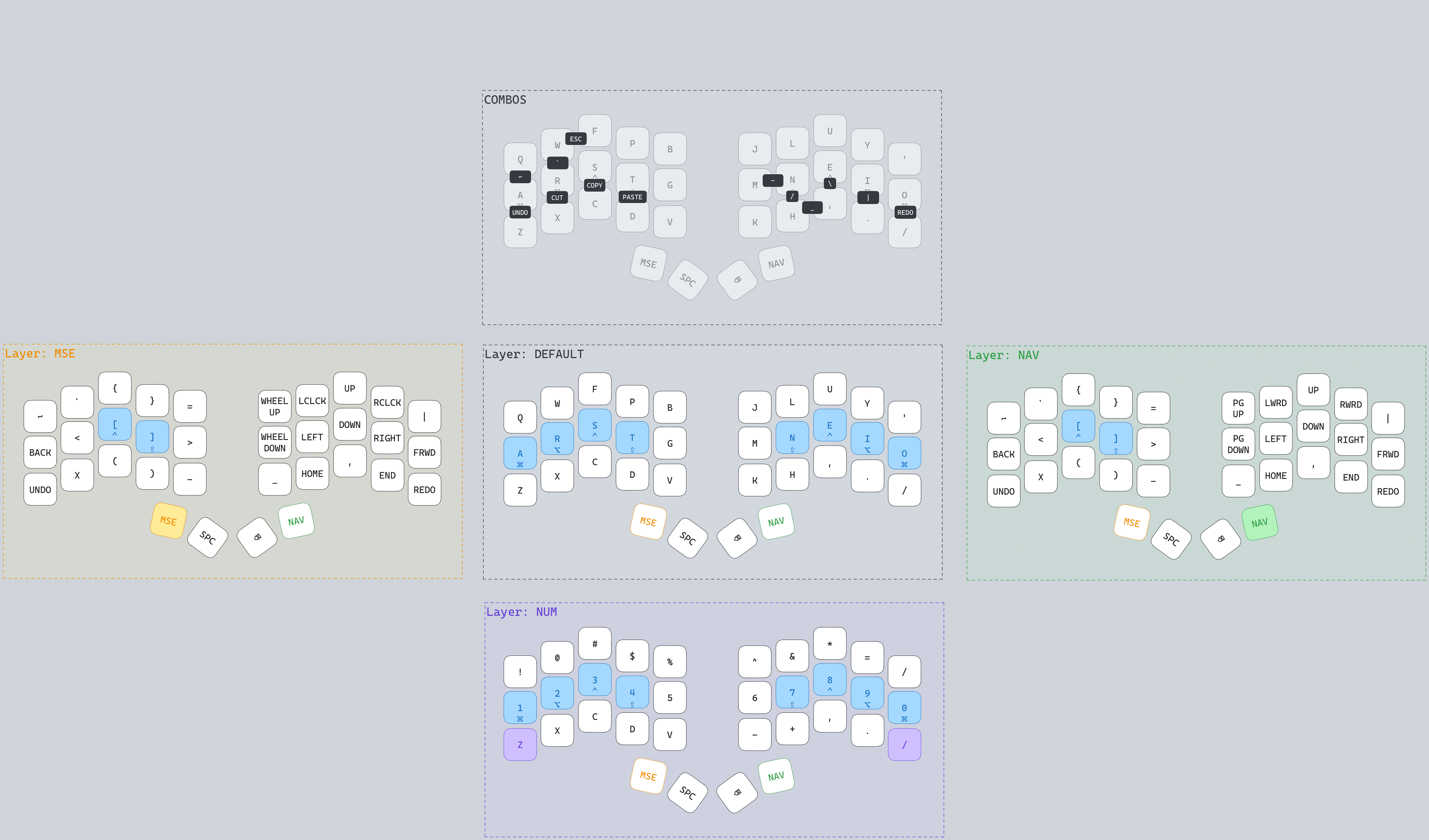
Ferris Sweep

Keymap

Veikk Creator A15
I’m still getting used to this thing but basically, I want to be able to sketch things out and since I don’t use a mouse or trackpad, this is pretty difficult - it’s difficult even with one of those. I’m happy about this though, I can do what I need to with it. If I need something more tangible though (which I often do), I’ll use my whiteboard.
Raycast
The default MacOS app switcher is good but Raycast sends it packing every time I get a new machine. I loved Alfred and I love Raycast… ultimately Raycasts plugin marketplace pulled me in. I can do so much more from my app switcher which I already relied on heavily. It’s a perfect addition to my work setup. I’m not willing to shell out a monthly amount for styling support though 😬